本文将展示如何使用 Google Tag Manager、WooCommerce 和 GTM4WP为WordPress网站设置GA4电子商务跟踪。GTM4WP插件使用Google GA4推荐的事件名称来发送电子商务操作,例如添加到购物车、产品点击或购买。
工作条件:WordPress安装了WooCommerce和GTM4WP插件并贴好了GTM代码。
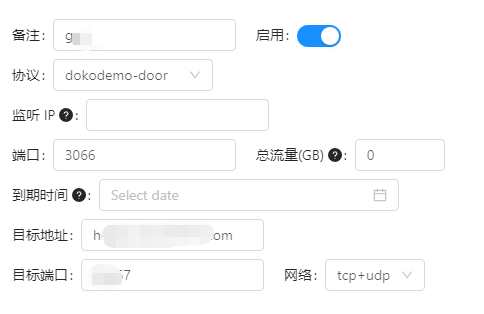
步骤0:GTM先配置Google Analyitcs 4变量

GTM中添加GA4配置代码。
第1步:导入Google Tag Manager GA4 容器模板 (备用 提取:pmub)
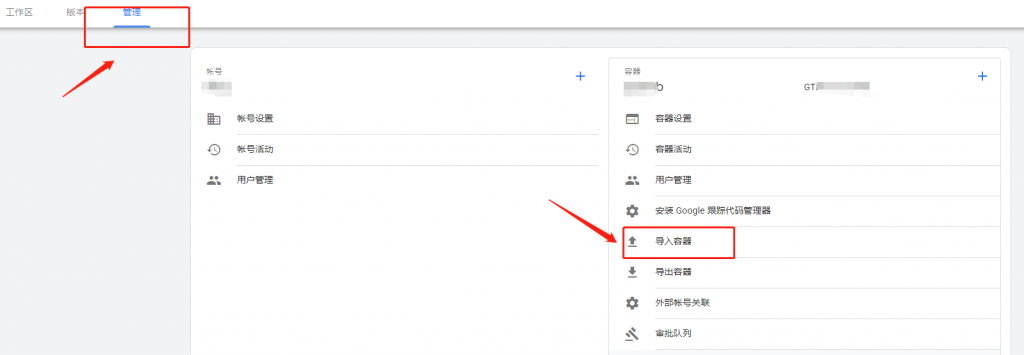
GTM后台-管理-容器-导入容器

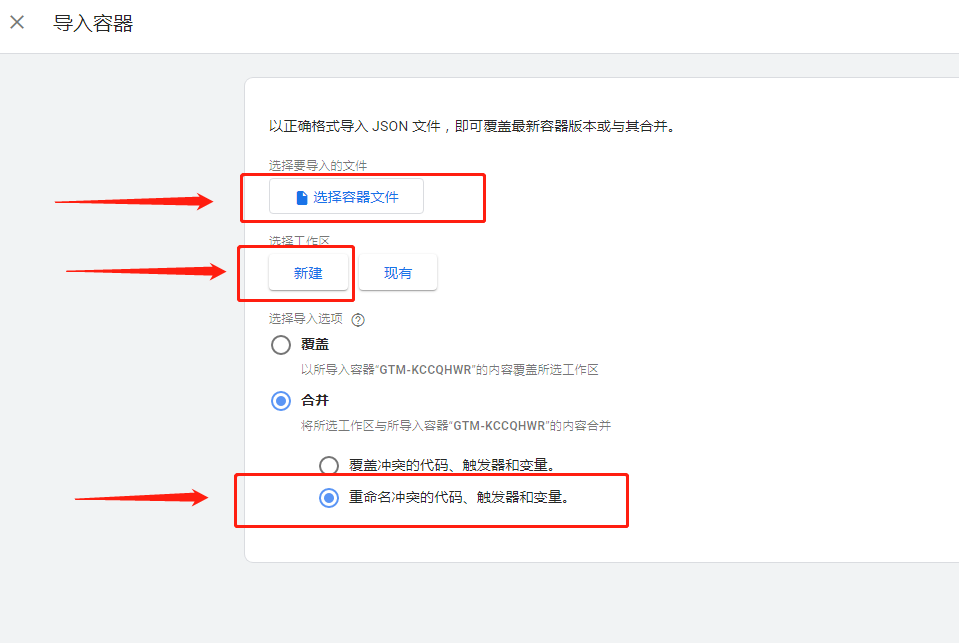
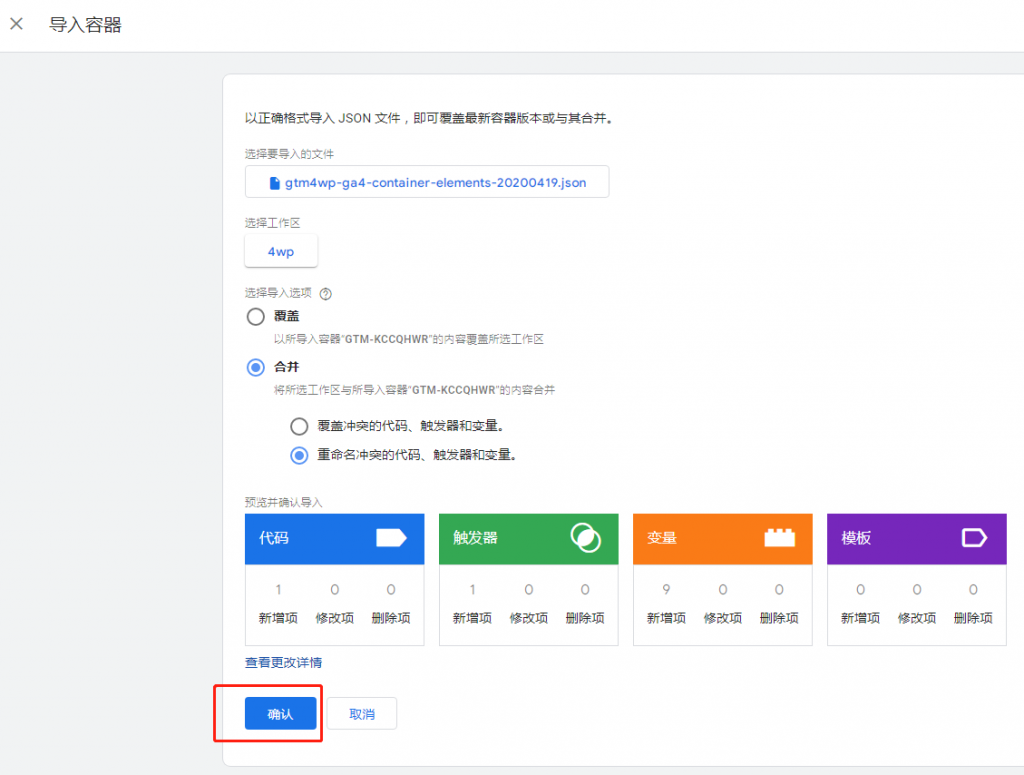
导入下载的GA容器模板,工作区选择新建,合并-重命名,确认导入。


导入后将创建新的代码:
- GA4 – Event – Ecommerce events 包含GA4推荐的线上零售事件和下面的变量参数
新的触发器:
- Event – Ecommerce Events GA4 在网站所有电子商务事件上触发
新的变量:
- Ecommerce 从数据从提取最新的交易数据
- Ecommerce Items 返回数据层中的最新产品数据 可在 Google Ads 再营销代码中使用此变量来填充动态再营销数据
- Ecommerce Transaction ID 订单接收页面上的订单 ID
- Ecommerce Value 收到订单页面上的订单总价值
- Ecommerce Tax 收到订单页面上的订单总税值
- Ecommerce Affiliation 通常为空,以后可以包含任何联盟伙伴名称
- Ecommerce Shipping 收到订单页面上订单的总运费
- Ecommerce Coupon 结账期间的优惠券代码
- Ecommerce Currency 交易的货币
第2步:完善新创建的电商事件代码

- 在步骤0中已经创建了“GA4配置”代码;
- 打开第1步中的“GA4 - Event - Ecommerce events”代码;
- 在配置中选择“GA4配置”;
- 保存更改。
最后右上角提交发布。